The Barnes and Noble eReader software for PC
25 comments Posted by Donavon West at 12/06/2009 09:27:00 PMToday the new version 2.0 of the Barnes and Noble eReader software for the PC launched. The new version was timed to coincide with initial customer delivery of the first nooks (Barnes and Noble's eReader device) and supports lending and eBooks, eMagazines and eNewspapers in the ePub format.
If you haven't ordered your nook already, you likely won't be getting one for the holidays. Unless that is, you are fortunate enough to find one at a local Barnes and Noble store. I hear that the flagship 5th Avenue store in Mew York City will have 13 available on Monday morning. My wife I overheard a bookseller at the local New Jersey store say that they will have three.
Labels: nook
As you may know, I'm actively looking for full time employment (my resume here). I received the following email today (corrected for spelling and grammar) with the subject line: Looking for your clone .... sort of.
Donavon,
I am working on a position for a client who needs a Strong JavaScript / CSS guy for front end development. They don't need Donavon strong and frankly, they can't afford you. Would you happen to know any sharp kid protégés who might be interested in a position in the Midwest working for a great company?
Please let me knowPS. Your resume ROCKS. I like the personality it shows and the testimonials are very impressive!
And here was my response:
LOL. Thanks (I think). I have a 9 month old son who is also looking for work. He's not as expensive as I am, but will need 2-3 naps/day so the client will have to be OK with that. :)
I'll let you know if I think of anyone else.
Donavon
Earlier today I released my first jQuery plugin titled jProgressBar. I am please to announce that I have a second free plugin available. It's called jToday.
jToday is an easy to use jQuery plugin that displays a "Today Is" like calendar view. How easy? The calendar icon in the sample above was created with one line of JavaScript (of course there is also some CSS backing up the style of the control).
Passing nothing will display today's date:
- $(".jToday").jToday();
Passing a Date variable will display any given date:
- $(".jToday").jToday(new Date(2009, 3, 27));
You can even embed a YYYY-MM-DD date string in the HTML div element (in which case passing nothing will not display today's date).
- <div class="jToday">2008-01-01</div>
Get the code
jToday is being offered on CodePlex. You can get the latest code here.
Labels: code, technology
I was recently asked by a headhunter if I had written any jQuery plugins. I said "No, but I could probably have one written by time we get off of the phone". OK, maybe a little cocky on my part, but not too far off from the truth.
Here is my first jQuery plugin. It is a simple ProgressBar. You could use it for many different applications. One example would be to display to the user the percentage complete he or she was in filling out a survey.
Before I get into the code, let me explain a little bit of what you are seeing to the left. The top jProgressBar uses an image. The next one subtly changed it's bar color from blue to white as the percentage increases. An finally, the sine wave that you see below is made up of 20 jProgressBars oriented vertically and two sine waves that are 90 degrees out of phase.
Using jProgressBar
Using jProgressBar is easy. Simply setup a get a jQuery object then call jProgressBar. In the example below, any HTML elements with a class of percentBar will be turned onto jQuery jProgressBar objects and initialized to a 10 percent full bar.
- var bar = $(".percentBar").jProgressBar(10);
Later, if you would like to change the percentage, you can call the method setPercent on any jProgressBar object. For example, the jProgressBar objects created above will now display a 50 percent full bar.
- bar.setPercent(50);
You can also pass an optional second argument during the creation of your jProgressBar to specify settings. For example, let's say you wanted your bar to be 125px wide. You could do something like this:
- var bar = $(".percentBar").jProgressBar(0, {width:125, height:50});
Settings
Here is a list of all of the jProgressBar settings and their default values:
| width | width of the jProgressBar (default=100) |
| height | height of the jProgressBar (default=12) |
| orientation | 0=horizontal, 1=vertical (default=0) |
| border.width | width of the border (default=1) |
Style
The style of the jProgressBar is controlled through CSS. You can set border, background and bar sub selectors. Here is the CSS that I used on the top jProgressBar in my sample above. The border is set to a solid color of black, the background (the space not occupied by the bar) is set to white and the bar itself is made up of an image.
- .jProgressBar_Green .border {
- background-color: #000000;
- }
- .jProgressBar_Green .border .background {
- background-color: #ffffff;
- }
- .jProgressBar_Green .border .background .bar {
- background: #6dd436 url(images/jProgressBarBackground.png) right top;
- }
Get the code
jProgressBar is being offered on CodePlex. You can get the latest code here.
Labels: code, technology
For years we've been presented with dialogs and web pages that ask us OK or Cancel. But what order do they belong in? I've always placed my action button (e.g. OK, Save, Yes) to the left and the negative action (e.g. Cancel, No) on the right. This came from growing up on Windows. Mac people do it backwards (in my opinion), placing the OK/Cancel buttons in reverse order (i.e Cancel/OK).
The Apple Human Interface Guide states:
Always put the action button in the bottom-right corner of the alert. This is the button that completes the action that the user initiated before the alert was displayed.
In other words, Apple says Cancel/OK as shown here:

Microsoft's Windows User Experience Interaction Guidlines state:
Place command buttons that apply to all property pages at the bottom of the property window. Right-align the buttons and use this order (from left to right): OK, Cancel, and Apply.
And as you can see, Microsoft says OK/Cancel as shown here:

What do the popular web sites do?
So much for the OS. How does this translate into apps for the web where the OS is not the one who positions the buttons? Let's take a look at some popular web applications to see what they do to try and answer the question: Should you code your buttons OK/Cancel or Cancel/OK?
Google Apps: OK/Cancel

Facebook: OK/Cancel

Evernote: Cancel/OK
The people at Evernote seem to have come from the Mac world. In fact, the Windows desktop version of the application even has a Mac OS X Spotlight looking search box (see below). It's no wonder they chose Cancel/OK.

PayPal: OK/Cancel

And the winner is…
It's pretty clear that the majority of the web community has embraced the OK/Cancel format. But here's one more site that I'd like to show you. It does what I believe is the best way to present choices to the user on the web.
LinkedIn: OK/Cancel*

As you can see, they use the OK/Cancel left to right format, but are using a button for OK action and a link for the Cancel or negative action. This allows the user to quickly perform the task they intended to do, yet still provides them with a mechanism for canceling the operation.
So to answer the original question "Should you code your buttons OK/Cancel or Cancel/OK?", then answer is OK/Cancel, but with an asterisk. You should use a button for OK and a link for cancel. As always, this is only my opinion. You particular situation may require a different approach.
Labels: technology, website

Yeah it's me. I know, I know. No post is over two months, but I had a free moment and thought I'd let everyone know about an article on Microsoft TechNet about how to backup SBS (Small business Server) to a WHS (Windows Home Server).
Read the entire article on TechNet.
Oh and what have I been doing for all this time? Looking for a job! This is where I plug my resume. Check it out on http://donavon.com/resume/.
Run IE6, IE7 and IE8 Side-by-Side on Windows 7 RTM
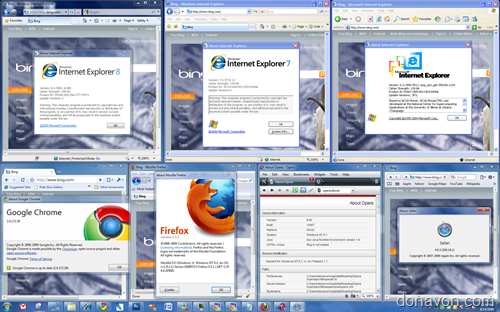
161 comments Posted by Donavon West at 8/14/2009 02:31:00 PMOk, not exactly, but… you can get the same effect using Microsoft Virtual PC with XP mode and run IE6 and IE7 as "virtual applications". You'll need to be running Windows 7 Ultimate and the free Windows Virtual PC and Windows XP Mode.
The screen shot above (click to enlarge) shows the 7 major browsers running on my Windows 7 Ultimate RTM desktop, including IE6, IE7 and IE8! Pretty cool when you need to do compatibility testing. I've also pinned all 7 browsers on the start menu.
Want to know how I did it? Let's get started.
- As stated above, you'll need to be running Windows 7 Ultimate for this to work (Ultimate is required to run virtual applications).
- Install the free Microsoft Virtual PC from Microsoft.com.
- Then download and install XP mode (from the same web page). XP mode is actually a free version on Windows XP SP3 pre-installed onto a VHD.
- Now launch Windows XP Mode (click Start, type windows xp mode and press enter).
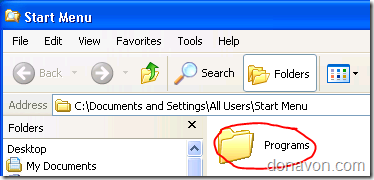
- Right click on the Start button and select Explore All Users.
- Double click on the Programs icon
- Drag the Internet Explorer icon from the desktop into the folder. This will create a shortcut to IE6. Windows 7 will Auto Publish any links create in All Users to the host system. Click Start, All Programs, Windows Virtual PC, Windows XP Mode Applications to see the link to IE6 that you just created.
- Next we'll Create a second XP virtual machine and install IE7.
- Click Start, All Programs, Windows Virtual PC, and Windows Virtual PC again.
- This will open up the Virtual Machines folder.
- Next click on Create Virtual Machine.
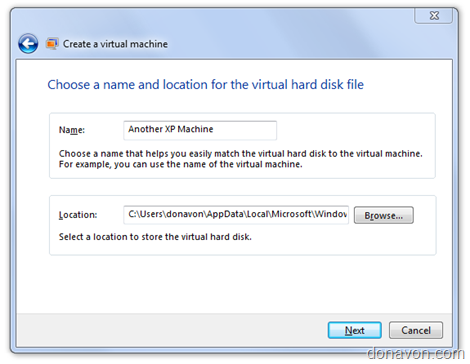
- Give your new XP virtual machine a name and click Next.
- Chose a RAM size and click Next (I left mine at 512k).
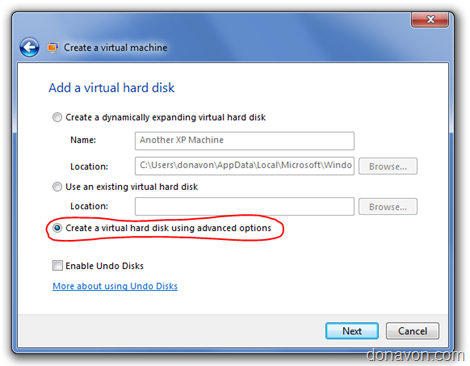
- Select Create with Advanced Options and click Next.
- For the VHD type, select Differencing
- You can leave the next screen at it's defaults and click Next.
- Now we need to specify the location of the base Windows XP image differencing disk (VHD). It should be installed at C:\Program Files\Windows XP Mode\Windows XP Mode base.vhd
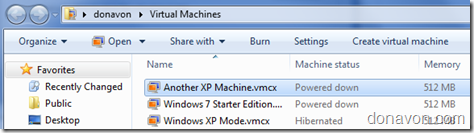
- Click Create and you are all set. It should appear back in the Virtual Machines folder view.
- Double click on the new virtual machine. It will take several minutes and you will see the Windows XP startup screen, then some setup screens. Follow along with first time the setup process. The whole setup takes 5-10 minutes.
- Eventually you will be at the desktop with XP fully installed.
- Now let's install the Integration Features. This first time you do, you will be asked to enter your credentials. Enter Administrator as the username and enter the password you selected during XP setup. Remember to check Remember my credentials.
- On the new virtual machine, launch IE6 and go to the IE7 download page on Microsoft.com and install IE7.
- You will probably be asked to reboot the virtual machine.
- After the reboot, run Windows Update on the virtual XP machine. This will install any critical updates need for IE7 to run.
- Just like we did before for IE6, right click on the Start button and select Explore All Users.
- Double click on the Programs icon
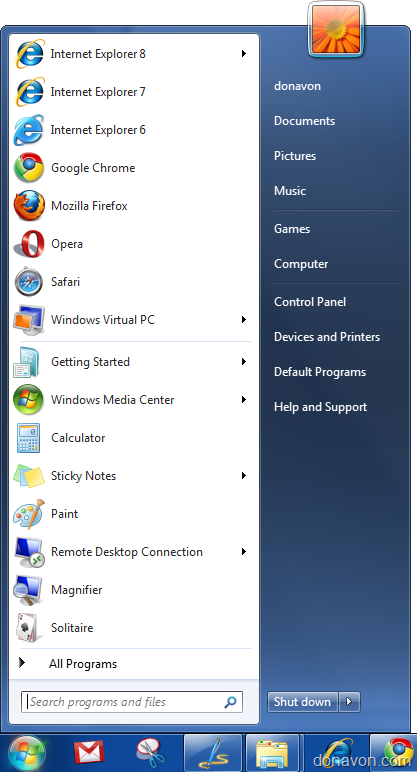
- Drag the Internet Explorer icon from the desktop into the folder. This will create a shortcut to IE7. If it worked, you should see this:
You now have IE8 (running natively on Windows 7 Ultimate), IE7 (running in the virtual machine we created) and IE6 (running in the default virtual machine) running and you can enjoy single machine browsing and testing on all major browsers!
Labels: internet-explorer, technology, windows7
The Making of my Resume/Portfolio Web Application
16 comments Posted by Donavon West at 7/15/2009 02:43:00 PMWhile in a recent job interview I was asked to highlight a project that I am most proud. The interviewer wanted me to point out some interesting or technically challenging aspect of the project that might not be obvious. What a great question and topic for an article, I thought, but what should I write about?
I have written many complex web applications, gadgets and widgets that I am very proud of, but sticking with the job search theme, I decided to discuss my resume/portfolio web application as it represents what I do best. I'm very happy with the overall look and feel, but I feel that it's even more impressive under the covers.
This "making of" article will highlight some things about my resume/portfolio web application that I believe make it stand out from your typical website.
I invite you to look at the source code. You will find that it may be over engineered for a simple menu driven site, but remember that the site itself is intended to showcase my work. Obviously you can do a view/source to see the HTML, but please also download the JavaScript and CSS source files. Take most note of the file framework.js which is at the heart of the entire system.
A Web Application and not a Web Page
First of all, my resume/portfolio site is really an object oriented JavaScript web application and not just a web page. Everything about the site is generated through JavaScript classes. I have built up a small framework for handling the various tasks that need to be performed.
For example, instead of manually creating the markup for a button in HTML, I make a call to a the framework helper function createButtonBase with the parent element, the CSS class, title and a pointer to an onclick "handler".
homeButton = DonavonWest.UI.createBaseButton(clientAreaEl, "home-button", "Portfolio Home Screen", homeButtonHandler);
In the example above, homeButton references the button class, not an HTML element. Member functions can be called to performs tasks like showing and hiding the button. For example:
homeButton.hide();
I've implemented hide() and show(), but a fully functional button class would likely also have the following member functions:
- click() – to simulate a mouse click
- disable() – to place the button in a disabled state
- enable() – to place the button in an enabled state
When the application is closing, a call to the button member function dispose() will tear down the class and release any resources that it has created.
homeButton.dispose();
JavaScript Namespaces
I make extensive use of JavaScript namespaces in all of the objects, functions and classes. To avoid having to use "if (!window.x)" over and over, I've written a namespace helper function which is show here:
//create our base object (don't tread on any other browser objects) if (!window.DonavonWest){ window.DonavonWest = {}; } if (!window.DonavonWest.Utils){ window.DonavonWest.Utils = {}; } //namespace helper DonavonWest.Utils.ns = function (ns) { var base=window; var nss=ns.split("."); for (var i=0; i < nss.length; i++){ if (!base[nss[i]]){ base[nss[i]]={}; } base=base[nss[i]]; } }; DonavonWest.Utils.ns("DonavonWest.UI");
It's pretty simple. First I manually create the namespace DonavonWest.Utils. Then I define my ns function. From then on creating a namespace is as simple as calling ns with a string representation of the namespace to create.
CSS Namespaces
It is just as important to use namespaces in your CSS as it is in your JavaScript. It's up to you if you want to use descendent selectors and/or child selectors, but it is important that at a minimum all of your CSS created as a descendent selector underneath of your base CSS namespace. Note that the base CSS namespace will vary with the class in question (i.e. DonavonWest_WebApp vs. DonavonWest_Resume) but it should always include your root namespace in the name (i.e. DonavonWest).
CSS Sprites
Where applicable, the application incorporates CSS Sprites. Think of CSS Sprites like a film strip that you slide up and down (or even left to right or both) to reveal a single frame through a hole. The other frames are still there, they are just hidden from view.
To the right is the image that I use for the that I use for the "home" button on the portfolio and below is my CSS. Notice that even though the button has two states (i.e. normal and hover), only one image is defined in CSS. When the hover state is shown, the image is simply repositioned along the Y axis (slid down in this case) so that a different image is rendered.
.DonavonWest_Portfolio>.client_area>.home-button {
position:absolute;
left:0px;
top:70px;
width:30px;
height:27px;
overflow:hidden;
background-image:url(images/home-buttons.png);
background-position:0 -27px;
cursor:pointer;
}
.DonavonWest_Portfolio>.client_area>.home-button:hover {
background-position:0 0px;
}
In other implementations where there is also a disabled state, the image would simply grow in height.
The Facebook Thumbnail Trick
This last thing I want to talk about isn't technologically advanced or even that cool in the grand scheme of things, but in the viral/social driven world that we live in on the web, presentation matters. You've probably done this before. You want to tell your Facebook friends about this cool website that you found, so you click on "Add a link".
You type in the URL of the website and click Attach. Facebook retrieves the site information, but you have to sort through many unrelated images to get to one that you want to display. In some cases, there are no images at all. Here is what it looks like when you enter Microsoft's new search engine http://bing.com, also a web application.
![image[6] image[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcvQI-OXQjmtRUUaCmlmiK98e-8rhwfLhliYguzDJatfEzgos89ZlWNGam3Sd0-G7BnR9YN7XvBMlr2_4PaPifT4-IYoNGZcNCvHpHaK2JiuEq409Z-tonPUMTOzCyHwIWSxPUM-6sfWTK/?imgmax=800)
Not very visually appealing is it? Sorry to pick on you Bing, but I gave this tip to one of the PMs on the Bing team several weeks ago and nothing. :)
Now look at what happens when you go to my resume site at http://donavon.com/resume:
How did I do it? First create a 100x75 pixel thumbnail image. It can be anything you like, but I chose a screen shot of the finished website. Now place an <img> tag near the top of your HTML, preferably right after the <body> tag. Make sure you hide it somehow using CSS. Like this:
<body> <img style="display:none" src="images/webthumb100.png" alt="" />
The description used by Facebook also comes from the HTML. Place the description in a meta tag and place it in the <head> block as shown here:
<head> <title>Donavon West Portfolio/Resume</title> <meta name="description" content="This is the Portfolio/Resume website of Donavon West: devigner (part developer/part designer) and an expert at designing and building gadgets and widgets." />
 One more, one more thing…
One more, one more thing…
Shortly after publishing this article on my blog at blog.donavon.com, I decided that it needed to somehow be incorporated into the resume app itself. I didn't want just a static link so how could my app consume the blog post that was published on Blogger?
The good news is that blogger can publish posts in JSON format. The bad news is that Ajax can't cross domains (yes, I know about "alt=json-in-script" but what a hack). At first I thought I would simply grab a copy of the JSON feed and drop in onto my site as a static file, so I wrote the code to read and display a blog post (a simple matter of 5-10 minutes using my framework) and I was in business.
But what if the blog post changed because of a discovered typo maybe or I may even have more to say? I'm too lazy to be constantly updating my static JSON file but as a wise person once said "laziness [and porn] are the mothers of invention" (oh, that wise person happens to be Alyssa, my wife ;).
My solution? A few years back, I had written a configurable and secure HTTP proxy DLL as an HttpHandler in C#.NET. It's called RssProxy because at the time, that's all I needed to proxy. All I had to do now was create a bin directory, drop in the DLL and configure the web.config file (below).
Viola! You can now read about the making of my resume application using my resume application. I know it's not all "chicken or the egg" or "grandfather paradox" but it still kind of has that feel. :)
<rssProxy> <rss name="blog.rpx" url="http://blog.donavon.com/feeds/posts/default/1484428372750514936?alt=json" /> </rssProxy>
Conclusion
To those of you reading this because you are considering hiring me, thank you. Resumes are a great source of information, but I hope that reading this article has give you a better understanding of what I am capable of and my resourcefulness. If your planning to build a modern cross platform object oriented JavaScript web application, I think that you will find that I will be an invaluable resource.
Labels: donavon, technology, website

There, I said it. I hate backup software. Buying it, setting it up and configuring backup software is about as fun as going to the dentist. I'm sure that programs like Acronis True Image Home 2009 and Backup4all are fine pieces of coding technology in their own right, but I despise the fact that they even exist (again nothing personal against these companies).
I hate backup software, but I need to backup my data. So what do I do? That's why I bought a Windows Home Server (which I explain in my blog post on Home Server Hacks). With WHS, I don't have to think about backup or backup software. It's automatic and I don't even have to know about it. (Also, the Windows Home Server team blog explain the ins and outs of backup software a little better than I do, so please read their take on the whole mater).
Now I never backup my PC. My Windows Home Server does it for me!
*** Update ***
I'm not alone with my praise for Windows Home Server backups. Here's what one reader on HomeServerHacks.com had to say (MSS = HP's MediaSmart Server):
I have always been very careful about my data. My first attempt at backup a few years ago was with CD-RW disks. With the amount of data I had I needed about 25 disks to back it all up. What a pain in the butt!!! I then found about external disk drives and started using Ghost. This was the best solution that I found. Now that I have a MSS Home Server, it is an absolute delight to let all 6 of my home systems backup each and every night automatically. My MSS is one of the best computer upgrades I have done in a while
Over on the Windows Home Server Team Blog you can see some of the new Windows Home Servers that are being shown or talked about at the 2009 Consumer Electronics Show.
Of course you will see the new HP MediaSmart Server EX485 and EX487 but there are also some exciting WHS systems from Acer, Shuttle, VIA and Tranquil.
According to the WHS team blog, one such system will be based on the VIA ARTiGO A2000 that I reviewed yesterday on Home Server Hacks. Another from VIA (based on the NSD-8000) holds a whopping 8 SATA drives!
Shuttle is taking the K45 (the $300 WHS) and K48 form factors and pre-loading WHS. Acer's offering is the Aspire Easy Store Home Server and Tranquil is showing it's “Squash” SQA-5H and announced an expansion bay that will hold 5 more drives.
Read more on the WHS Team Blog
Labels: technology
The Politics by Design exhibit opens today at the Dissident Display Gallery. One of my works titled "run hope" is featured, along with the works of various other poster designers. Dissident Display Gallery is located at 416 H Street NE in Washington, DC. For more information, call 202-332-3346 or visit http://www.dissidentdisplay.com.


















![image17[7] image17[7]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA-TFYu2-Hx4AiQfpn8z5tNlQL_4e4yXtefmcynzlMy_JceGfT7J-DBB5C3cGby_oND-nBZQs0MQE98sdOXgbvgWnHZm4frPJGYeYmYgXNfHxsaLV5YuDMzGd9PsZG4pd15Q_J2Kv98i9w/?imgmax=800)
![image[13] image[13]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL2E7UV596_LIys8Pq9RXurn0H3Zpw8C9z_Obw8eRr7tyF-D9RKJwuAxRPSFMFHv84ckyN-z4qSR9W-nZVVhPmjxquFw3kTCiGzWLU67UvdrBO3VIqo8PopKTG7mKe5AKwmyztFz0yiLea/?imgmax=800)


